Redesigning your website is an exciting undertaking — but there are many potential mistakes and mishaps you may experience along the way. That's why following a website redesign checklist is especially important.
From web development to content to search engine optimization (SEO), it's important to cover all your bases when it's time to launch. The following website redesign planning guide offers a detailed look into what to do before, during, and after launching your newly redesigned site.
Website Redesign Pre-Planning
Identify Your Purpose and Goals
Every time we help a client with a website redesign project, the first questions we always ask are, “What is the purpose of redesigning your website?” and “What are your goals?”.
If your answer to these questions is, “I want a better website,” it's important to clarify what that means to you. Maybe you’re redesigning your website to:
- Increase awareness
- Generate leads or more quality leads
- Generate more sales
- Improve sales support
- Reduce costs

No matter the reason, determining the “why” will help ensure your newly redesigned website fits your needs and goals. It might even change the course of the project completely.
For example, maybe you have your sights set on a complete redesign, but upon identifying your purpose and goals, you uncover that updated messaging and new content will be sufficient to entice visitors to click.
Understand Your Audience
Understanding the pains of your ideal client and target market is vital to connecting with them. It increases your prospects’ trust in you and your authority, thus giving you an advantage.
You might think you know your audience, but until you ask them questions about their pains, challenges, demographics, online habits, informational needs, and more, you’re really only taking an educated guess. While secondary research helps, nothing is more valuable than hearing it directly from the source.
Conduct thorough research to learn what information your buyer needs through different stages of the customer journey, how challenges can be integrated into website messaging, what main purpose your website will serve for your company, and how to best reach your persona.
Have a Storyline
We’re not talking about “Once upon a time.” Your website, especially your homepage, needs to tell an emotional, attention-grabbing story, and it needs to do so in less than a minute. Answering the following questions is a great starting point:
- What is the problem your website is trying to solve?
- What is your solution?
- What makes you different?
- How can users find out more information about your company?
If your website can’t answer your audience’s questions, help identify solutions to their problems, and provide additional resources or information about the things they care about — in a simple, structured way — you’re drastically hurting your chances of converting visitors into customers.
Complete Checklist for Website Redesign
Content and SEO
Edit and Proofread All Copy
Check your spelling and grammar but make sure that you have an editor, friend, or colleague look over the website with fresh eyes. It’s a known fact that when you read things multiple times, you tend to skip over words you “think” are there.
If you don’t have someone to check it, put the copy in a tool like Grammarly or read the text out loud.
Add or Optimize Meta Data and Alt Text
Optimizing title tags, meta descriptions, and image alt tags on your website is crucial for enhancing search engine visibility and improving user experience. Well-optimized tags can significantly boost your website's ranking in search results, increasing the likelihood of attracting relevant organic traffic.
Additionally, these optimizations provide clear and concise information to users, encouraging click-throughs, reducing bounce rates, and ultimately contributing to a more effective and user-friendly online presence.
Review Internal Linking
If Google sees that new users are coming to your website and finding the content useful, meaning they are diving into deep pages of your site, they will see you as more authoritative. Make sure to link articles, content, and offers on your website so that the user stays on your site longer and is more likely to engage and become a qualified lead.
Don’t Forget Legal Pages
Privacy Policy and Terms and Conditions pages are often overlooked but can assist in your viability when doing paid advertising. Platforms like Facebook Ads often check your website to ensure that you have these pages.
New data collection and compliance laws also require you to disclose that a person’s data may be collected when visiting your website. Your Privacy Policy and Terms and Conditions pages can be used to showcase this information and protect your business for the future.
Lead Generation
Utilize Downloadable Offers
People love free things. When you offer site visitors a helpful eBook, workbook, or checklist, without the stress of committing to or buying anything, they’ll be much more likely to use your services and refer you to their friends.
Many people who visit your site are not ready to "buy now" and pick up the phone to talk to you. Make sure that the content you create and your no-obligation offers serve these people who will be researching your product or business for a bit longer.
Supercharge Your CTAs
A call to action (CTA) is a clickable block, button, or line of text that gives your visitor a direction on where to go to find the information they’re looking for. Examples of CTAs include a:
- Landing page to an offer
- Backlink to another helpful page on your site
- Phone number
- Contact page
- Subscribe button
A strategically placed and visible CTA will act as a river, guiding your future clients through your website the way you want them to go.
Have a Lead Capture Process
Are your contacts being entered into your customer relationship management (CRM) software after filling out a form? Do you have quality CTAs with UTM codes set up to filter traffic?
When marketing your online business, collecting information about your target market and customers is extremely valuable. Once this information is collected you can use it for future marketing campaigns such as retargeting or social advertising.
Add Social Share Buttons
When people like something, they want to shout it from the top deck. This is how social media helps — it lets people take their opinion of a business and share it with their network of friends, family, and colleagues.
The goal of your website is to be seen by lots of future clients and for them to in turn tell their friends about it. By adding social share buttons to each blog post and near your web content, you are increasing the possibility of connecting with future clients.
This gives your visitors direct access to all of your social profiles and allows them to easily share from their personal profiles.
User Experience
Incorporate Responsive Web Design
There's no hiding from it — we’re living in a digital world where users want instant gratification. Users are no longer willing to wait for your site to load or to push a button five times because it’s too small. Your site visitors require a pleasant mobile experience and will go elsewhere if yours doesn’t provide it.

Reduce Choices
Too many options can overwhelm your website visitor and make decision-making difficult.
Oftentimes, this ends up with no decision and a loss of sales. It’s even backed up by research. When there are fewer options, it’s easier to decide the path that the user should take, especially when you look at its impact on conversion rate optimization (CRO).
Many times, companies will overload their site with so much content, trying to catch every type of website visitor. What they forget about is the user journey. In your website redesign, you should have a specific user path that follows the buying journey.
Reducing choices isn’t easy; it takes a lot of hard work to decide what path is most important. But once you do, you can expect to see your CRO improve by a few percent.
Ensure the User Knows Where They Are
From your website navigation to breadcrumb navigation, you need to let the user know which page they are on. When you don’t know where you are on a website, you don’t know where to go back to find information. This can be extremely frustrating for a user.
Ways to make sure the user knows where they are at all times include:
- Underlining or coloring the site page that the user is on
- Breadcrumb indication if the user is deep into a website
Use Familiar Elements
Familiarity breeds comfort. Being innovative is important, but there are specific usability best practices that should remain consistent from site to site.
For example, if you misspell your email address when logging into your bank account, you typically get a red X, or the form field outlines in red. If it is outlined in green, that might confuse you, right?
Keep in mind these common elements for your website redesign:
- Green for “correct” or “success” messages, like when the user is filling out a form
- Red for “failure” messages
- X for closing a pop-up ad or form
- Shopping cart icon for adding an item to your shopping cart
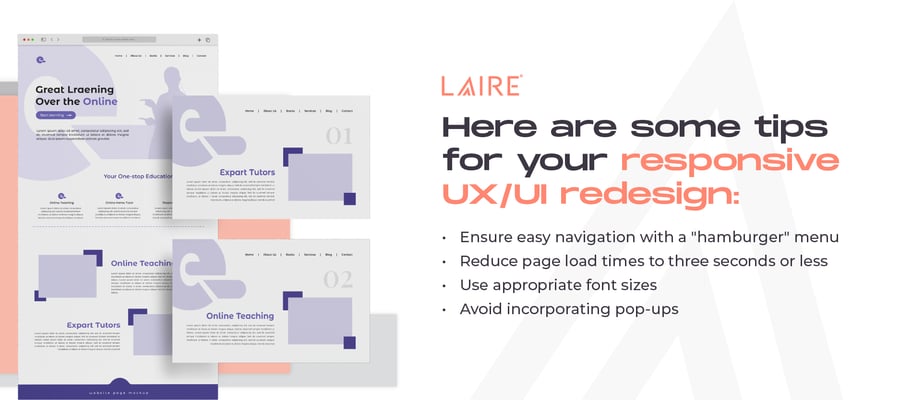
Maintain Consistent Branding
Five different logos, five different ways to say your name, and no consistent colors. If this sounds like your online presence, then consistent brand guidelines are going to be especially important in your website redesign.
After all, a clear brand makes it easy for prospects and customers to recognize you. Not to mention, it gives them a consistent experience with peace of mind that your services to them will be consistent too.

Quality Assurance
Test Across Multiple Browsers and Screen Sizes
Test what your website looks like on Safari, Chrome, and other browsers for each screen size: desktop, iPad, and iPhone (Apple and Android). During this process, pay attention to the following things:
- Double-check links and buttons
- Make sure text is showing up
- Make sure that boxes, margins, and padding are the correct sizes
- Make sure your forms are working
- Ensure that images are all rendering correctly
- Double-check that your paragraph font, headings, and lists are showing up
- Play videos
Normally, you would have a quality assurance (QA) team that does this process for you. If you're doing your website redesign in-house, use tools like W3 Link Checker or Xenu. For testing responsiveness, you can use Google’s Mobile-Friendly Test.
Do Speed Testing

Tools like Google’s PageSpeed Insights can help you analyze the different factors that can be weighing down your page speed for both mobile and desktop. This can include images, third-party codes, and HTTP requests.
Assess 404s and 301s
Type in a non-existent page URL on your site to get a 404 error page. Ideally, you’ll want to use a custom page for this that has an error message that’s better than the default server error.
To continue, if you had to create a new URL structure, test a few key pages from your old site URL structure to make sure they are redirecting as expected.
Test Favicon, Forms, and Social Links
.png?width=458&height=230&name=Untitled%20design%20(17).png)
Test to see that your Favicon is showing in the browser. Additionally, test all of your social icons to make sure they’re taking people where you want them to go. If you have a social feed embedded on your website, click through to make sure it’s linking properly. Also, try sharing content to your social media accounts to ensure previews are enticing if someone shares your webpage or article.
Manually test every form on your site, as well, to make sure it is functioning as planned. Ensure form notifications are being sent and received by multiple members of your team. This is also a good time to check the copy on follow-up emails, thank you pages, and form confirmations.
Website Tracking and Technical Items
Add Website Tracking Codes
We recommend adding all channels to ensure that you have all your bases covered. Especially if you plan to run ads across different channels like Google, Facebook, or LinkedIn, you'll want to make sure to install and test your tracking codes properly.
However, Google Analytics should be your number one priority here; the other channels aren’t required for your website redesign launch.
Review XML Sitemap and Robots.txt File
An up-to-date sitemap should be submitted to notify search engines that any new or updated website pages should be crawled.
If you are using a tool like the WordPress SEO plugin from Yoast, you’ll get your site map URL from the plugin. If not, you can use a free tool like this XML sitemap generator. Or if your site is hosted on HubSpot, they offer a quick sitemap generator under Settings.
Working hand-in-hand with your sitemap is your robots.txt file. This file is created to signify to the search engines which pages to crawl and which pages to omit, making sure that Google can crawl your website efficiently. For more information, read Google's post on the subject.
Check N.A.P. With Schema
Verify that your business information (or N.A.P. - Name, Address, Phone) is correctly formatted in the schema code. Schema markup can also be used to markup specific text for rich snippets and organic search results. More information on this can be found using Google’s developer documentation.
Audit WordPress Plugins
If you’re using a platform like WordPress, make sure that all of your plugins are working, updated, and collecting data. Plugins can also slow your site speed down if too many are used. If this is a problem you’re experiencing, troubleshooting the issue can help improve usability for future website visitors.
Confirm SSL
Standing for Secure Sockets Layer, an SSL is known as the padlock at the beginning of your URL bar in your browser and the "S" in the website URL after the HTTP (https://www.lairedigital.com). SSL certificates are small data files that cryptographically establish an encrypted link between a web server and a browser. This link ensures that all data passed between the web server and browser remains private.
An SSL is an industry standard today and should be maintained to help protect your users and their information. You can use this tool to double-check any potential issues.
Launch Your Website Redesign
After thorough QA testing, it’s time to point your DNS to the new hosting Nameservers. This means it's time to launch your website redesign!
Lastly, submit your site to directories like Yahoo Directory, DMOZ, Business.com, JoeAnt, Best of the Web, Google, and Bing to help ensure customers have no trouble finding your business online. Similarly, updating your information with local directories can help to improve your local SEO efforts.
Website Redesign Guide: Post-Launch
A stagnant website creates boredom for your leads and closed clients. Are you updating your strategies to include a rotation of website updates? What’s your focus for the next quarter — can you offer eBook downloads, a new header image, blog posts, and social media updates to complement the strategy you’ve created?
Your business is a forever-changing entity, and your website should reflect that. By looking at data about what your audience likes, testing new elements, and making these small but important changes over time, you’ll get the traffic and customers you are looking for.
Wrapping Up
If you’re in the middle of a website redesign or have one on the horizon, remember that it doesn't stop at launch. There’s a whole checklist of activities that you'll need to ensure once you go live — but you don’t have to do it alone.